انشاء صفحة اتصل بنا لمدونات بلوجر |
 |
| اضافة صفحة اتصل بنا لمدونات بلوجر |
مرحبا بكم زوار ومتابعي مدونة مطبخ الاكواد ، في هذه تدوينة ساشرح لكم كيفية انشاء انشاء صفحة اتصل بنا لمدونات البلوجر بشكل احترافي ، هذه صفحة مهمة جدا ان تكون في مدونتك لكي تكسب ثقة زوار (تواصل معهم ) ، وايضا هذه صفحة من ضمن شروط لقبول مدونتك في جوجل ادسنس .
والتواصل مع متابعيك امر غاية في الأهمية حتي تعرف هل انت علي الطريق الصواب ام لا, لذا نقدم لكم اليوم كود اتصل بنا html بسيط ومتجاوب لنموذج أتصل بنا contact us احترافي لمدونات بلوجر مع شرح طريقة تركيبة الكود علي بلوجر.
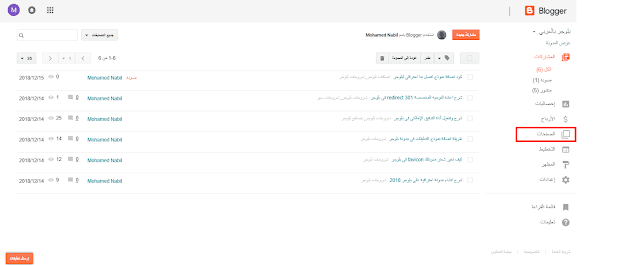
1- من بلوجر قم بالدخول علي صفحات كما هو موضح في الصورة التالية:

2- قم بأنشاء صفحة جديدة

3- قم بإضافة الكود الخاص بنموذج الاتصال contact us بعد مسح الكود الموجود في الصفحة

4- استبدل الكود الموجود في الصورة بكود مدونتك Your blog ID الموجود في اعلي رابط الصفحة ثم اضغط علي نشر لتري النتيجة النهائية لشكل نموذج الاتصال.

<div id="contact-form"><form name="contact-form"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="الاسم" size="30" type="text" value="" /><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="بريد إلكتروني" size="30" type="text" value="" /><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="5"></textarea><input id="ContactForm1_contact-form-submit" type="button" value="إرسال" /><br /><div style="text-align: center;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form></div><style type="text/css">#contact-form{background:#ececec;padding:10px;box-shadow:0 0 0 1px #d9dce1}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{margin:5px auto;border:1px solid #e3e3e3;transition:all .5s ease-out;width:100%;border-radius:10px;padding:8px 15px;margin-bottom:10px;font-family:'bein',Roboto,sans-serif}#ContactForm1_contact-form-submit{border:1px solid #e3e3e3;font:unset;text-shadow:1px 1px 5px #111;font-weight:700;font-size:14px;padding:5px 15px;background-color:#264079;border-radius:5px;color:#fff;font-family:'bein',Roboto,sans-serif;letter-spacing:1px;cursor:pointer}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7)}.contact-form-error-message-with-border{color:#b90000;font-weight:700}</style><script src="https://www.blogger.com/static/v1/widgets/2227587253-widgets.js" type="text/javascript"></script><script type="text/javascript">_WidgetManager._Init('');_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'contact-sec', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'جارٍ الإرسال...', 'contactFormMessageSentMsg': 'تم إرسال رسالتك.', 'contactFormMessageNotSentMsg': 'تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.', 'contactFormInvalidEmailMsg': 'يلزم إدخال عنوان بريد إلكتروني صالح.', 'contactFormEmptyMessageMsg': 'لا يمكن أن يكون حقل الرسالة فارغًا.', 'title': 'نموذج الاتصال', 'blogId': '848973641913846274', 'contactFormNameMsg': 'الاسم', 'contactFormEmailMsg': 'بريد إلكتروني', 'contactFormMessageMsg': 'رسالة', 'contactFormSendMsg': 'إرسال', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));</script>
شرح طريقة صنع صفحة اتصل بنا لمدونات بلوجر Contact Us
 Reviewed by الزعيم
on
يونيو 07, 2020
Rating:
Reviewed by الزعيم
on
يونيو 07, 2020
Rating:
 Reviewed by الزعيم
on
يونيو 07, 2020
Rating:
Reviewed by الزعيم
on
يونيو 07, 2020
Rating:







ليست هناك تعليقات: